Le déclencheur de profondeur de défilement dans Google Tag Manager

Le suivi de la profondeur de défilement dans l’analyse Web est l’une de ces choses que vous devoir faire, surtout si vous avez un site à fort contenu. Le suivi de la profondeur de défilement vous donne non seulement une indication de la quantité d’utilisateurs qui digèrent votre contenu, mais il vous permet également de transformer des mesures sans signification telles que le taux de rebond en quelque chose de beaucoup plus utile.
Si vous avez déjà suivi la profondeur de défilement dans Google Tag Manager, vous avez probablement utilisé soit le brillant plug-in Scroll Depth jQuery de Rob Flaherty, soit la recette de suivi de défilement tout aussi ingénieuse de Bounteous. Je suis sûr que vous serez très heureux d’apprendre que Google Tag Manager vient de publier une déclencheur de profondeur de défilement natifavec lequel la configuration du suivi de la profondeur de défilement sera un jeu d’enfant !
![]()
Le nouveau déclencheur est livré avec toutes les fonctionnalités de base que vous attendez d’un plugin de suivi de la profondeur de défilement. Il n’y a pas d’option pour suivre le défilement vers des éléments HTML spécifiques, mais heureusement, le déclencheur Element Visibility récemment publié s’en charge.
La configuration du déclencheur
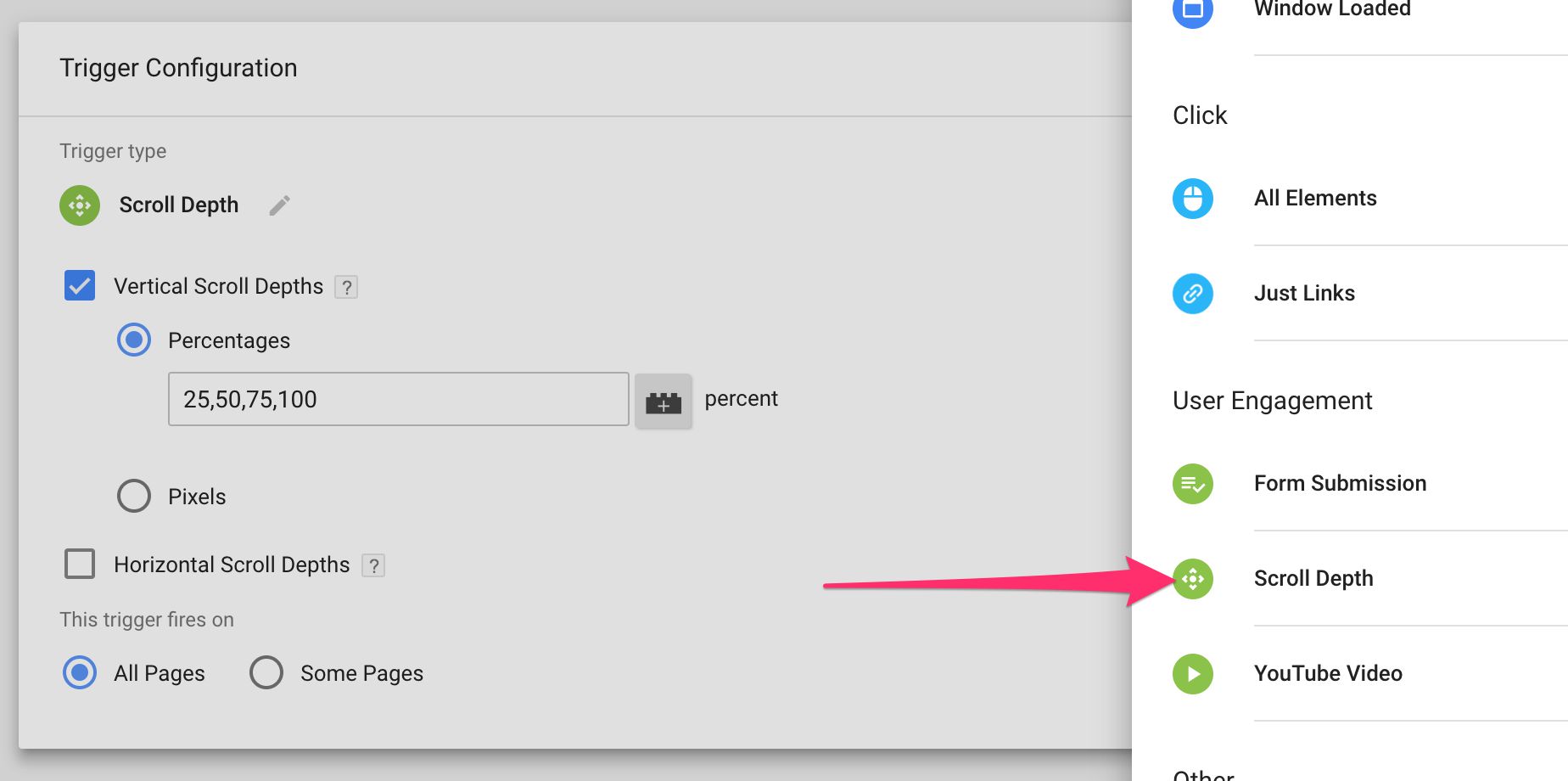
Vous pouvez trouver le déclencheur dans l’interface utilisateur de Google Tag Manager, en accédant à Déclencheursen cliquant sur le NOUVEAU bouton et en sélectionnant le Profondeur de défilement modèle de déclencheur dans la liste.

Lorsque vous créez le déclencheur, les options configurables suivantes s’affichent :
- Profondeurs de défilement vertical – configurer le déclencheur pour le suivi du défilement vertical
1. **Percentages** - track percentages of vertical scroll 2. **Pixels** - track vertical pixel depths - Profondeurs de défilement horizontal – configurer le déclencheur pour le suivi du défilement horizontal
1. **Percentages** - track percentages of horizontal scroll 2. **Pixels** - track horizontal pixel depths - Toutes les pages / Certaines pages – activer le trigger soit sur toutes les pages soit seulement sur certaines pages
Les paramètres devraient être assez explicites. Par exemple, pour suivre le défilement vertical (c’est-à-dire le défilement de haut en bas) afin qu’un événement soit déclenché avec 25 % de page défilée, 50 % de page défilée, 75 % de page défilée et atteignant la fin, vous devez définir le déclencher comme dans la toute première image de cet article.
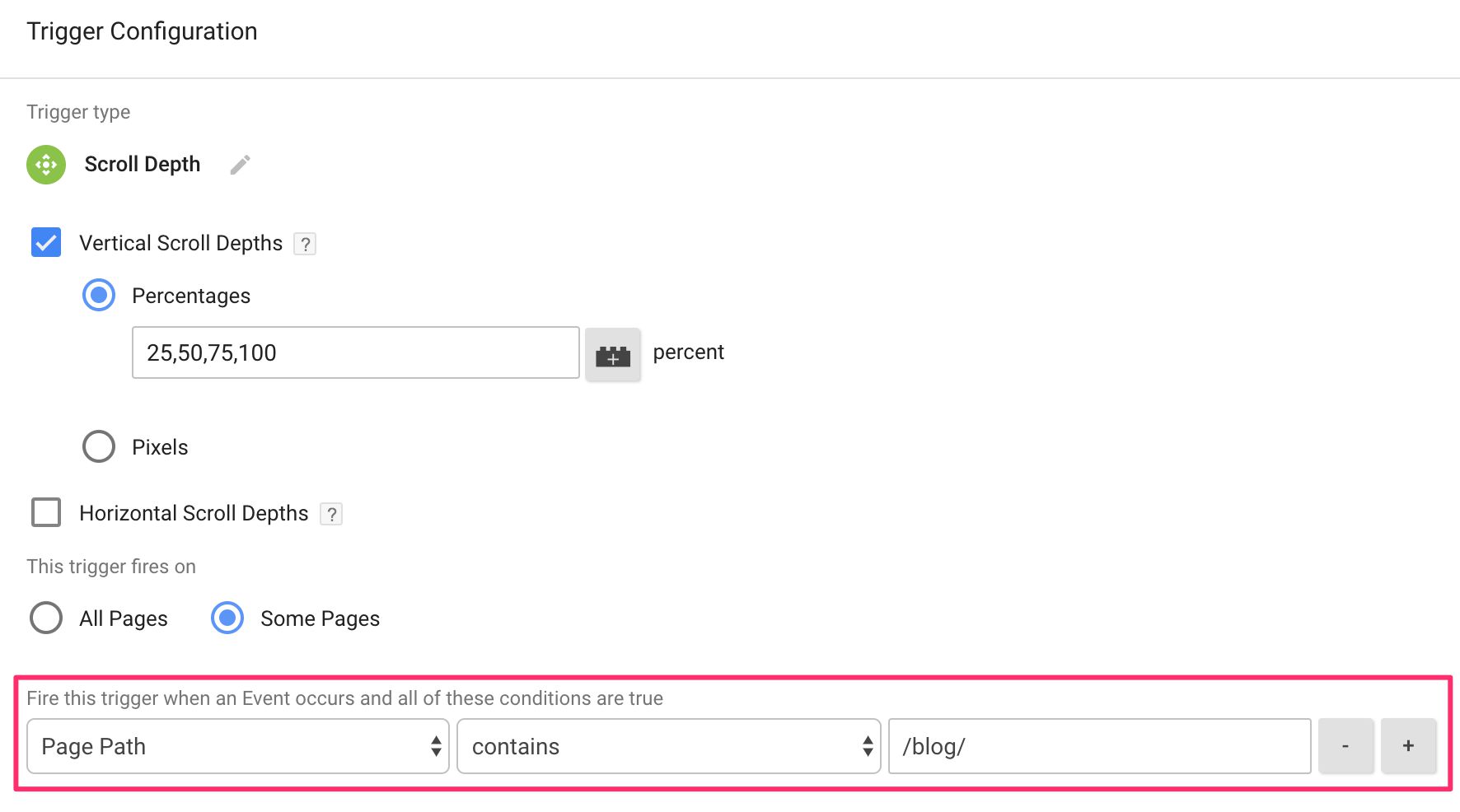
Vous souhaiterez peut-être délimiter le déclencheur pour collecter des données uniquement sur les pages de contenu, où le Quelques pages l’option sera utile :

Voilà pour la configuration.
Comment utiliser le déclencheur
C’est une bonne idée d’utiliser le mode Aperçu pour cela. Configurez le déclencheur avec par exemple des seuils de 25 % (comme dans l’image au début de cet article), visitez une page de votre site et faites-en défiler quelques-unes. L’objet de couche de données suivant apparaît lorsque vous atteignez un seuil de défilement :

Voici les variables de couche de données pertinentes créées :
-
event: 'gtm.scrollDepth'– c’est le nom de l’événement qui est automatiquement poussé dansdataLayer. Cet événement, à son tour, active le déclencheur de profondeur de défilement. -
gtm.scrollThreshold: 25– c’est la valeur du seuil qui a été franchi. Par exemple, lorsque je fais défiler jusqu’à 25 % de la page, je vois la valeur25ici. Si je mettais 25 pixels comme seuil, je verrais encore25ici. -
gtm.scrollUnits: 'percent'– cela montrera soit'percent'ou alors'pixels'selon l’unité choisie pour le déclencheur. -
gtm.scrollDirection: 'vertical'– cela montrera soit'vertical'ou alors'horizontal'selon le type d’action de défilement qui a provoqué le dépassement du seuil (et ce que vous avez configuré pour que le déclencheur écoute).
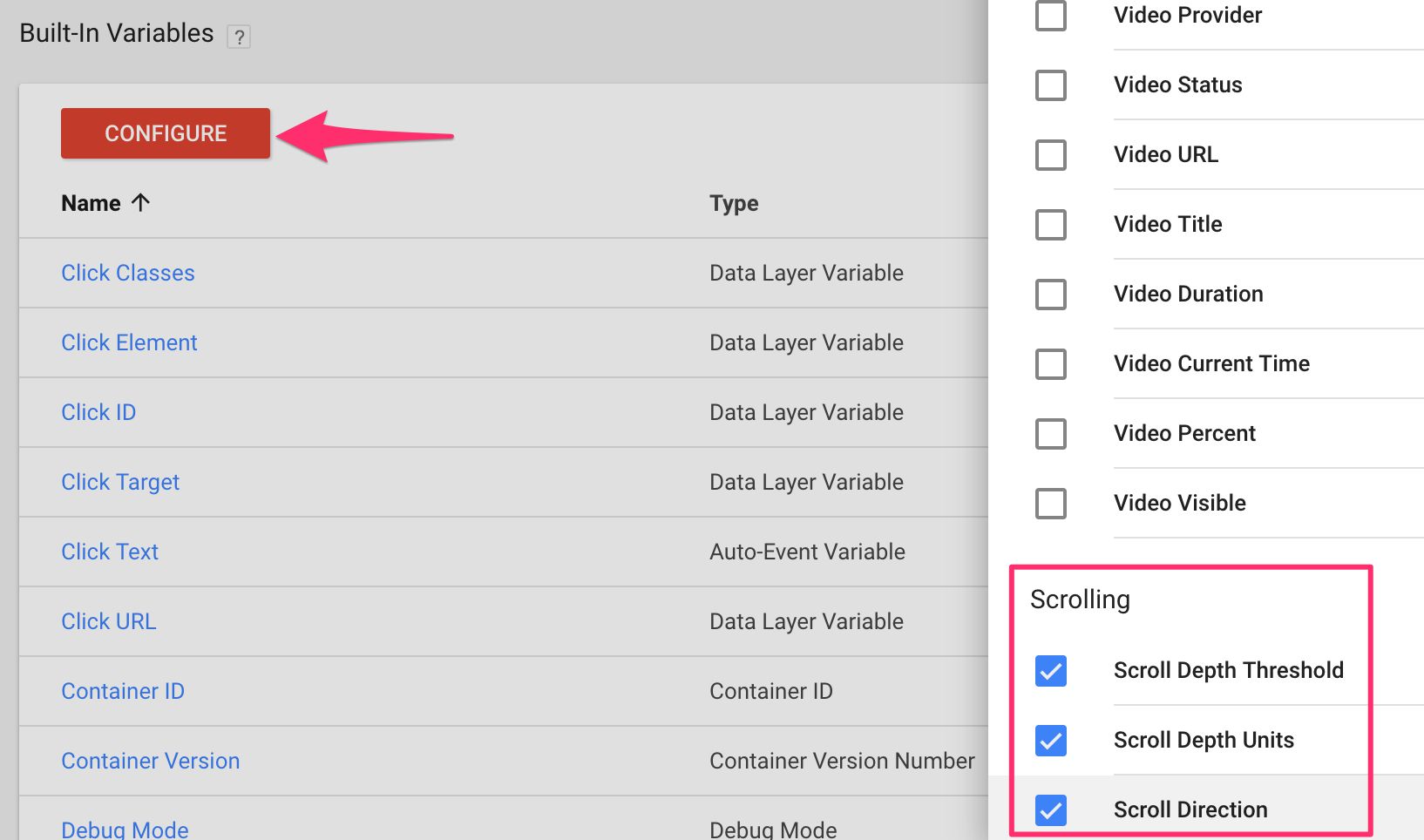
Notez que vous n’avez pas besoin de créer des variables de couche de données pour gtm.scrollThreshold, gtm.scrollUnitsou alors gtm.scrollDirection. Ils ont été ajoutés en tant que nouvelles variables intégrées, nommées Seuil de profondeur de défilement, Unités de profondeur de défilementet Sens de la profondeur de défilementrespectivement.

Vous trouverez les nouvelles variables intégrées en accédant à variables dans l’interface utilisateur de Google Tag Manager, puis cliquez sur CONFIGURER sous la rubrique “Variables intégrées”.
Mettre ensemble
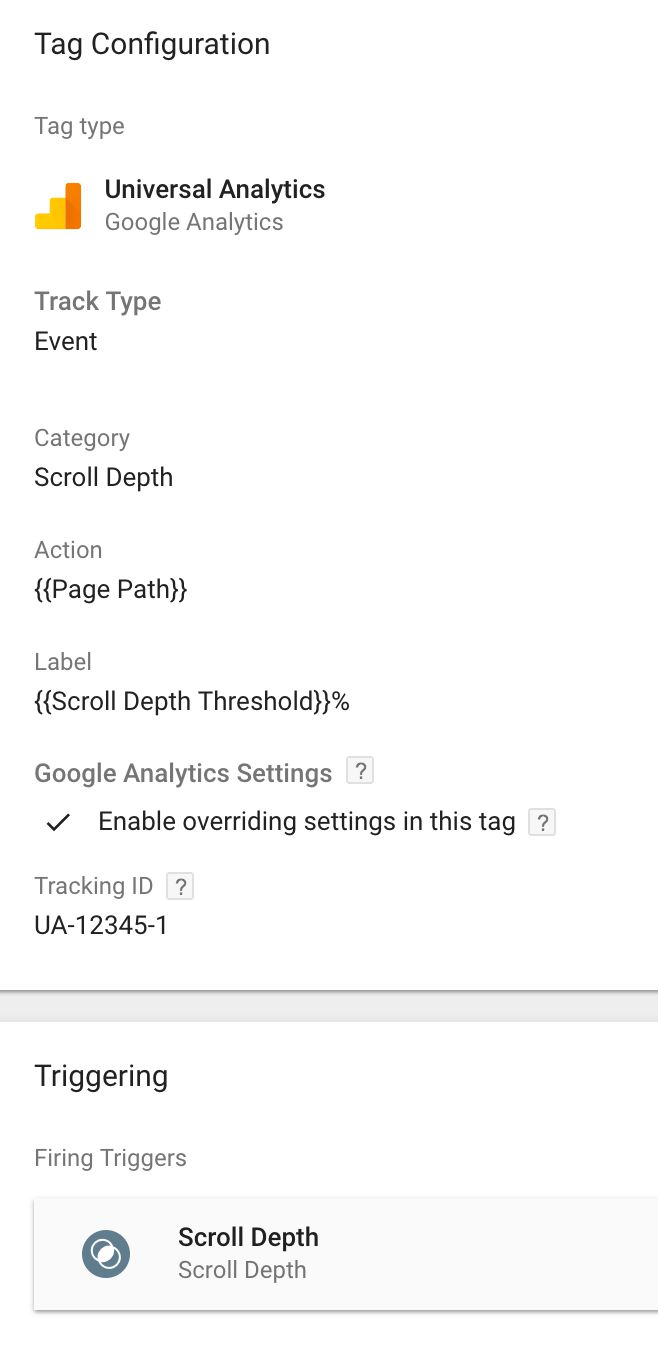
Avec ces informations, il sera facile de configurer une balise d’événement Google Analytics pour collecter vos données de suivi de défilement. Par exemple, la balise suivante se déclenche pour chaque tranche de 25 % de page qui défile.

Vous pouvez même configurer le champ “Non-Interaction” pour qu’il soit true pour le 25% marquer, et false pour le reste. Cela garantira que le taux de rebond de votre site n’est pas affecté par un défilement minimal. La variable JavaScript personnalisée que vous utiliseriez dans le champ Non-Interaction ressemblerait à ceci :
function() { return {{Scroll Depth Threshold}} === 25; } Cela revient true si l’utilisateur a franchi la barre des 25 %, et false dans le cas contraire.
Mise en garde
Vous devez être conscient d’une chose lorsque vous travaillez avec un plugin de suivi de la profondeur de défilement. Si vous chargez la page de sorte que vous soyez sur ou ayez dépassé l’un des seuils définisles gtm.scrollDepth le déclencheur se déclenchera automatiquement pour tous les seuils que vous avez franchis.
Ainsi, si vous êtes tout en bas d’une page et que vous rechargez la page, GTM déclenchera un déclencheur pour chacun des seuils 25 %, 50 %, 75 % et 100 %, sans que l’utilisateur ne défile explicitement.
Cela peut avoir un impact sur votre collecte de données, vous devez donc en tenir compte. C’est aussi l’une des raisons pour lesquelles c’est une bonne idée d’avoir le premier seuil comme non interactif, car si la page est très courte, il est possible que le déclencheur se déclenche même si l’utilisateur n’a pas fait défiler un bit.
Résumé
Le déclencheur de profondeur de défilement désormais proposé par Google Tag Manager fonctionne très bien de manière native et coche la plupart des cases que vous attendez d’un tel plugin.
Si vous souhaitez suivre le défilement vers des éléments spécifiques, assurez-vous de vérifier le déclencheur Element Visibility !
Une chose qui est discutable, c’est à quel point cela s’accorde avec une application d’une seule page. Lorsque vous passez d’une page à l’autre, tout déclencheur de suivi de défilement qui était actif sur la page précédente serait toujours actif, et donc le suivi de profondeur ne serait pas réinitialisé pour s’adapter au défilement sur le nouveau contenu chargé dynamiquement. Il reste à voir si le plugin prendra en charge d’une manière ou d’une autre sa “réinitialisation” pour les transitions d’une seule page.
Que pensez-vous de cette sortie ? Cela rend-il les alternatives obsolètes, ou pensez-vous que ce nouveau déclencheur a désespérément besoin de fonctionnalités supplémentaires ?




