Dossiers et coloration syntaxique dans Google Tag Manager

Quelle belle façon de se réveiller à un nouveau jour, lorsque de nouvelles fonctionnalités flambant neuves ont été publiées pour Google Tag Manager.
Les deux fonctionnalités que je veux présenter ici sont Dossiers dans l’interface utilisateur, et coloration syntaxique du code dans les balises HTML personnalisées et les variables JavaScript personnalisées.
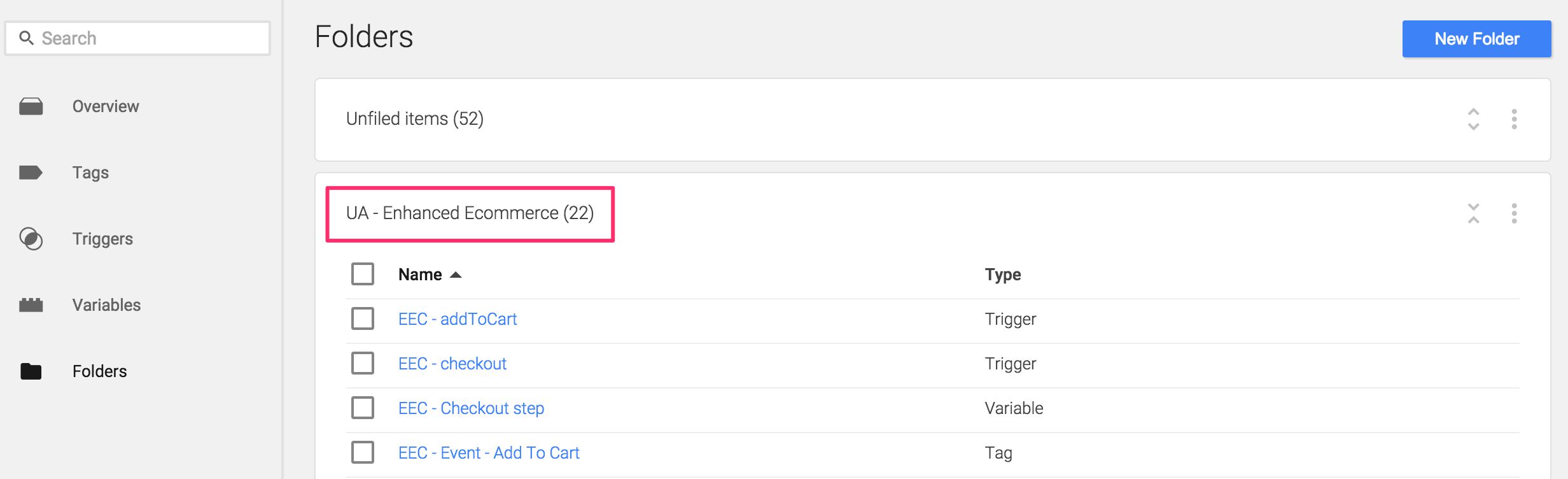
Dossiers

Les dossiers sont l’une de ces fonctionnalités qui ont été demandées à maintes reprises depuis le premier jour. L’encombrement de l’interface utilisateur dans GTM est un problème sérieux, en particulier lorsqu’il s’agit de dizaines et de dizaines d’éléments dans une seule vue. Avec les dossiers, vous pouvez catégoriser logiquement les éléments individuels, ce qui devrait réduire considérablement l’encombrement. Autrement dit, une fois que la fonctionnalité est plus raffinée.

Pour créer un nouveau dossier, accédez au nouvel élément de navigation Dossiers dans le panneau de gauche, après quoi vous aurez droit à une nouvelle vue. Dans cette vue, il est possible de créer un Nouveau dossieret sélectionnez plusieurs éléments à Bouge toi dans ce dossier.
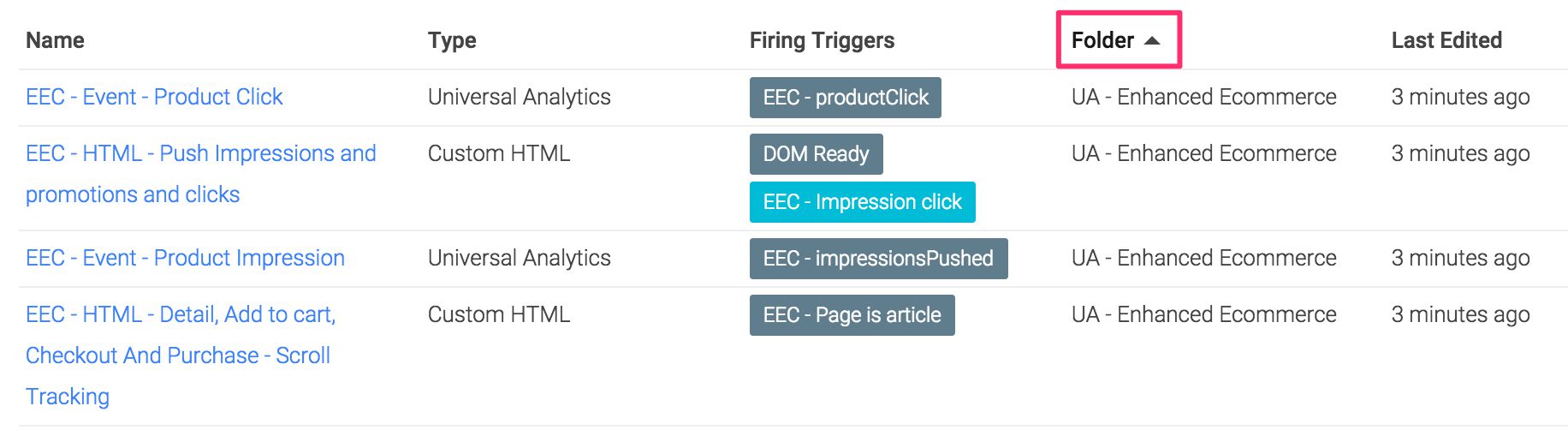
Voici la chose. Pour l’instant, ce n’est qu’une fonctionnalité intéressante de l’interface utilisateur. Essentiellement, c’est une nouvelle colonne triable, rien de plus. C’est un grand pas dans la bonne direction, mais cela demande beaucoup plus de raffinement :
-
Possibilité d’avoir un élément dans plusieurs dossiers
-
Restreindre l’accès des utilisateurs à certains dossiers uniquement, de préférence à tous les niveaux d’utilisateurs, mais au moins pour qu’ils ne puissent afficher que le contenu
-
Publier sélectivement uniquement le dossier X ou laisser le dossier Y en dehors du workflow de publication
-
Afficher uniquement les éléments du dossier X dans la vue (Tags / Triggers / Variables)
-
Inclure les dossiers dans la recherche rapide en haut du panneau de gauche
Ce n’est qu’après des améliorations comme celles-ci que nous pouvons vraiment célébrer. Je plaisante, nous pouvons faire un petit jiggle GTM en ce moment.
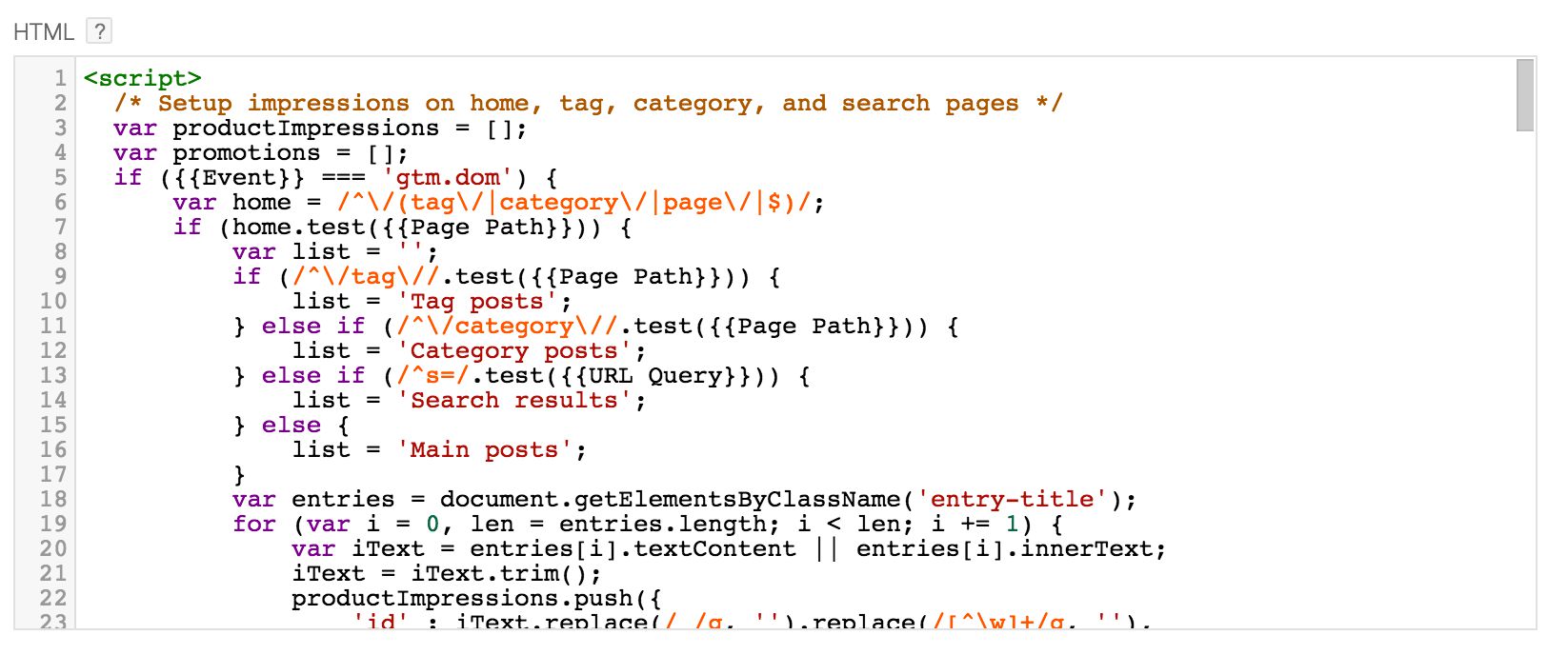
Mise en évidence de la syntaxe du code
Cela m’a beaucoup plus excité. Moi et beaucoup d’autres avons utilisé l’excellent éditeur de code pour GTM, créé par les gens formidables de cinquante-cinq ans.
Quelle que soit la qualité de cette extension, il est étrange que GTM n’ait pas activé la coloration syntaxique de manière native. Eh bien, maintenant c’est le cas !

Il a fière allure et possède des fonctionnalités que vous attendez d’un surligneur de syntaxe, telles que l’indentation automatique. Il manque certaines choses, comme mettre en évidence les deux crochets autour d’un bloc de code lorsque le curseur passe sur l’un d’eux, mais je suis sûr que ce sont des améliorations qui peuvent être ajoutées à l’outil plus tard.
Ces deux fonctionnalités sont très bienvenue dans Google Tag Manager, encore bravo les développeurs ! Maintenant, rendons-les encore meilleurs, n’est-ce pas ?




